【418. React Conditional Rendering with the Ternary Operator & AND Operator】這堂課總分鐘數約 20 分鐘,因為有些邏輯還是需要想想看,所以我把他分成了兩天來做。第一部分可以看這邊:[Day 55] [React] 有 Ternary / AND operator 的條件渲染(Conditional Render)[1]。
昨天有使用 components 把渲染內容拆開,還有做了 isLogin 的判斷、判斷渲染內容的 function。今天第一部分是要再簡化 renderConditionally function。
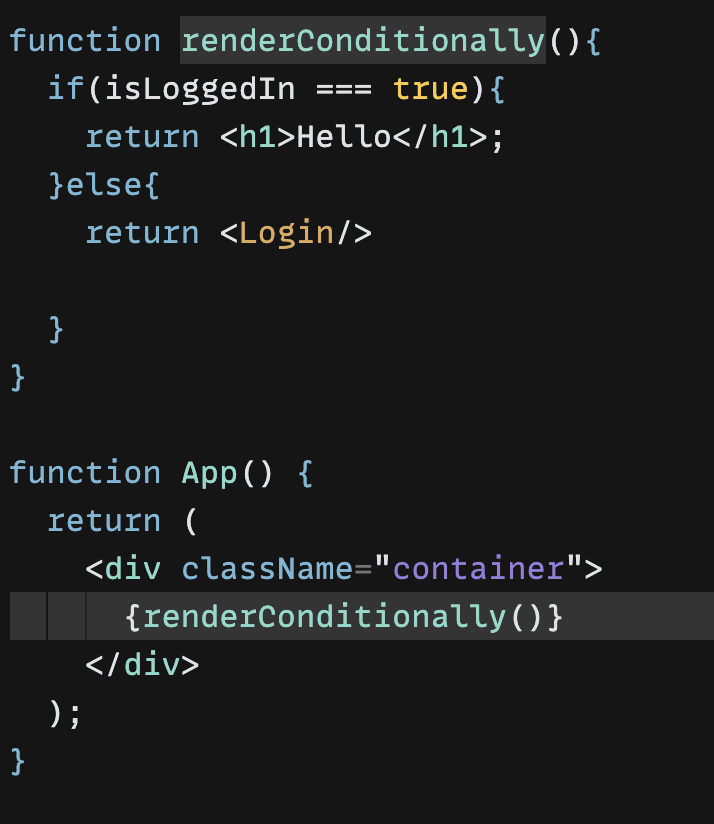
目前 renderConditionally 的樣子:

如果把 renderConditionally 的 statement 直接貼入 function App() 裡面,會出現 error,原因是在 ES6 裡這邊需要擺放的是 expression,而不是 statement。
Statement 是執行行為,常見的例子有:loops、switch、if else。
Expression 是 value。
到這裡,我們會想要直接把 statement 轉成 expression,這樣就方便許多。在這樣情況Ternary Operator 可以幫助我們完成這件事。
CONDITION ? DO IF TRUE: DO IF FALSE
老師在課程裡拿他自己的生活經驗當例子。如果是陰天就帶雨具、其他狀況就帶太陽眼鏡:
isCloudy === true ? bringUmbrella() : bringSunGlasses()
以上總共有三個 expressions:
先將 renderConditionally() 改為 Ternary Operator:
function renderConditionally(){
if(isLoggedIn === true){
return <h1>Hello</h1>;
}else{
return <Login/>
}
}
/* 以上 if else 可以轉成這樣:
/* isLoggedIn === true ? <h1>Hello</h1> : <Login/>
修改好之後,放在 App() 裡面時,要加上 {}:
function App() {
return (
<div className="container">
{isLoggedIn === true ? <h1>Hello</h1> : <Login/>}
function App() {}
</div>
);
}
如果不用是否登入來判斷,也可以用現在時間來判斷。比如這個頁面通常是上班時間才會瀏覽的,那在非上班時間( 7 PM 後)到這個頁面就顯示「為什麼你還在工作?」
const currentTime = new Date().getHours();
console.log(currentTime)
/* 顯示現在幾點
function App() {
return (
<div className="container">
{currentTime > 19 ? <h1>Why are you still working ???</h1> : null}
/* 時間大於 19 點,就顯示Why are you still working ???,其他狀況就null
</div>
);
}
export default App;
/* 如果要限制某個時間點,可以在new Date裡面直接指定。
/* 年、月、日、小時。
const currentTime = new Date(2022, 10, 22, 18).getHours();
(EXPRESSION && EXPRESSION)
var x = 5;
(x > 3 && x <7)
在以上這個案例裡,兩個結果都會是 true,所以功能會被執行。
不過當 x = 1 時,第一個條件不符合,所以在 JS 裡面,也不會去看第二個條件,所以整個判斷的結果是 false。
CONDITION && EXPRESSION
true && EXPRESSION => 整個判斷的結果是 true,就會執行
false && EXPRESSION => 整個判斷的結果是 false,就不會執行
所以剛剛改成 Ternary 的 expression 可以再進一步精簡成這樣,就是把 null 拿掉:
{currentTime > 19 && <h1>Why are you still working ???</h1>}
